
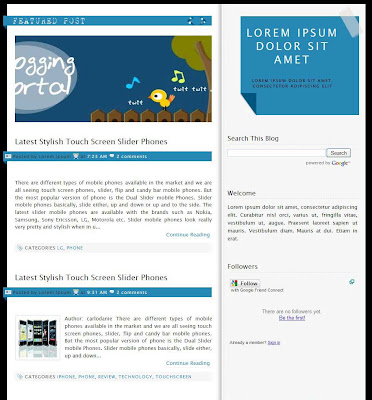
Blue Glide template doesn't include a conventional header, instead the blog title and description appears in the right sidebar in a designed box. Adjacent to that is the image slider for your featured posts, image size should preferably be 620x220 pixel. You can also have a display of your photographs with the post title and description.
To add images go to Page Elements---Click edit on Glider Content widget---Copy/Paste the code below -
<div class="glidecontent">If you are adding five images, copy the same code five times and add the image url, post link, title and summary. The posts starts below the slider and the author name, timestamp and comments are placed in a blue rectangular box. The template also has the Read More feature enabled, followed by labels.
<div class="glidemeta">
<h2><a href="http://YOUR-DESTINATION-LINK-HERE" title="HOVER-TITLE">TITLE-TEXT</a></h2>
your summary/description here ...</div>
<a href="http://YOUR-DESTINATION-LINK-HERE"> <img width="620" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi06UIB_YISFJw0X6pNc3Fb3jgP4RVURZs2hxmTFKSZHBqvbFhewvZbUGSOYY7wYr7WrWUtNS-pFtTL-fKAO0zeOXH9ftCwtK0GJv3m7IEewvbucdTtc0fjcEGdcITZmAQBNDXF-w2_eRs/s1600/joecat.jpg" height="220"/> </a>
</div>
In this template the search box is integrated in the side column, after which you can add few blogger widgets. Then the column splits into two where you can place the rest of your content like labels, blog list, archives etc.
The white and grey background with strips of blue gives it a neat look. Blue Glide template can be used for a personal or photography blog.
Download the Blue Glide Blogger Theme